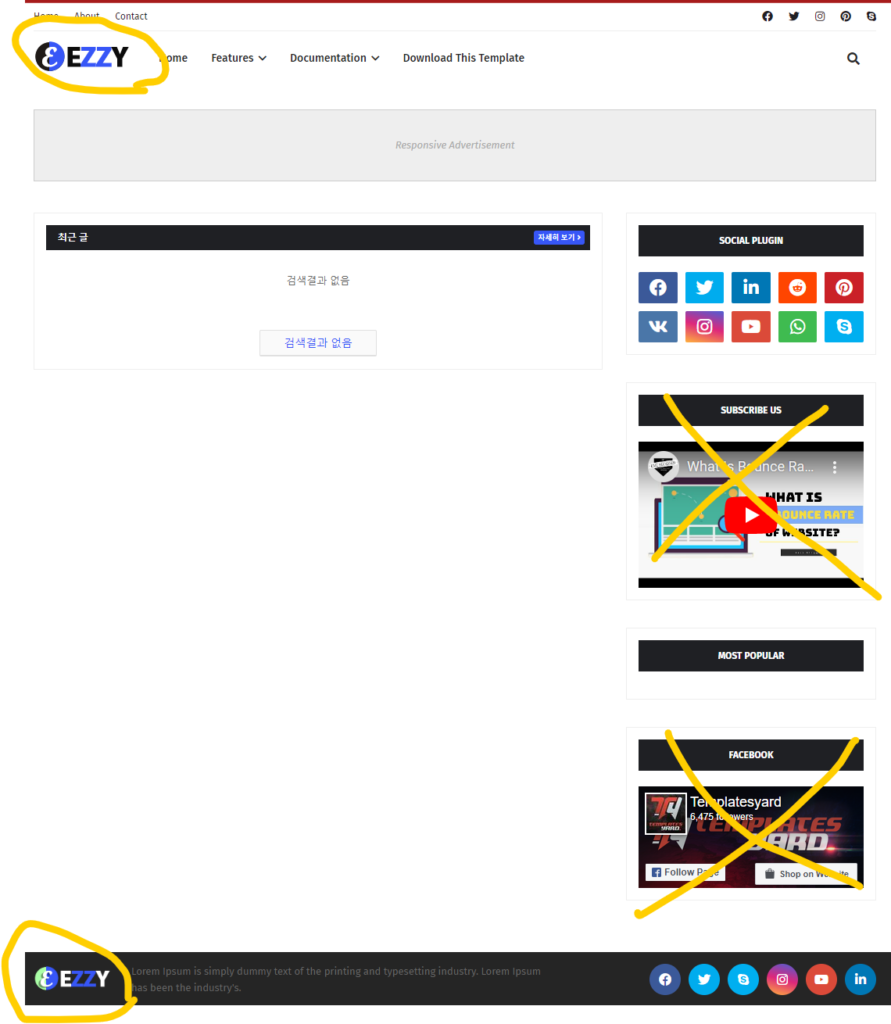
제가 추천한 블로거 테마 EZZY Blogger Template의 기본 화면은 아래와 같습니다. 아직 아무런 글도 적지 않았고 테마 설정에서도 수정한 내용이 없어서 가장 기본 상태입니다.
여기서 글을 쓰기 전 먼저 해줘야 하는 것들은 아래와 같습니다. 글을 쓰면서 천천히 바꿔도 되지만 적당히 볼만하게 꾸며 놓고 난 후 글을 쓰면 더 좋으니까요. 일단 기분이 다르잖아요?
- 로고 바꾸기 (별도로 만든 로고 파일 이용)
- 사이드바에 필요없는 위젯 삭제
- 메뉴 조정

로고 바꾸기
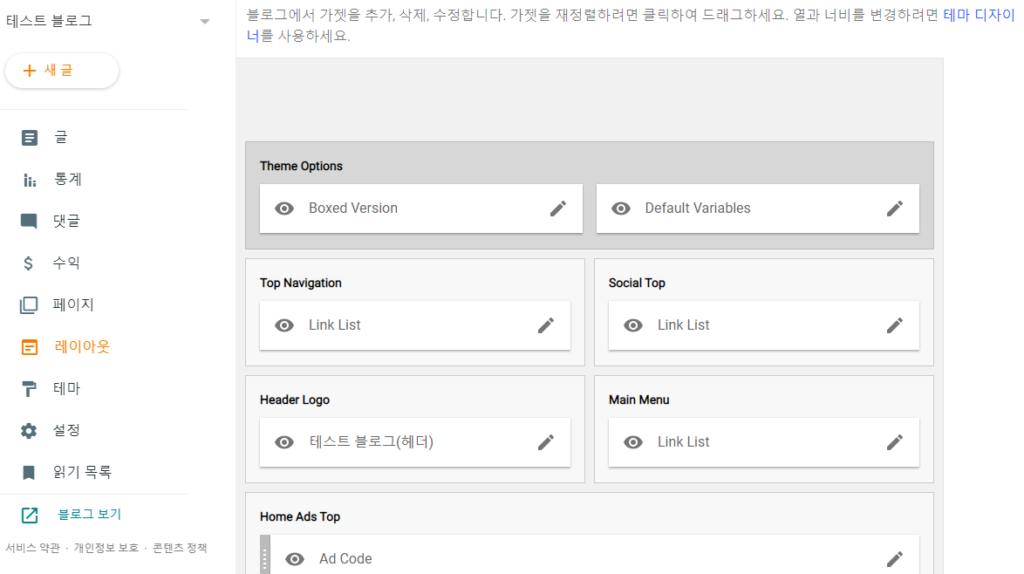
테마를 수정하기 위해서 들어가야 할 곳은 블로거의 설정 메뉴에서 ‘레이아웃’으로 들어가면 됩니다. 그곳에서 테마에 사용되는 곳곳의 위젯들을 수정할 수 있습니다. 로고도 이곳에서 바꾸고 메뉴 구성도 이곳에서 합니다.
위젯에 추가되는 아이템 또는 삭제되는 아이템을 고르는 것도 이곳에서 다 한다는 것만 기억하면 됩니다. HTML을 굳이 몰라도 쉽게 할 수는 있습니다.

레이아웃을 눌러보면 Header Logo가 보이고 아래쪽으로는 About & Logo 섹션이 있습니다. 이 두 곳에 로고 아이콘을 넣어 주면 되는 것이에요.
수정하는 방법은 매우 쉽습니다. 연필 모양의 아이콘을 누르면 위젯 내용을 수정할 수 있습니다.

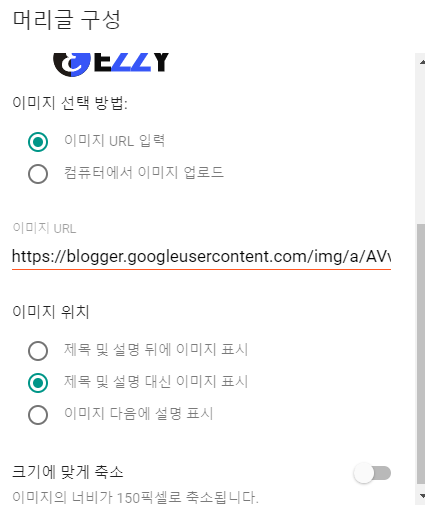
컴퓨터에서 이미지 업로드를 해도 되고, 해당 이미지를 다른 곳에 저장해 두었다면 이미지 URL만 아래에 입력해 두면 구글 블로거에서 알아서 이미지를 가져옵니다.
문자로 입력한 사이트 이름도 보여지고 싶으면 이미지를 넣지 않고 이미지 위치를 ‘제목 및 설명 뒤’로 설정하면 글자가 나오죠. 그렇지 않고 로고만 나오게 하는 것은 위에서 보듯 기본값인 제목 및 설명 대신 이미지 표시를 선택하면 됩니다.
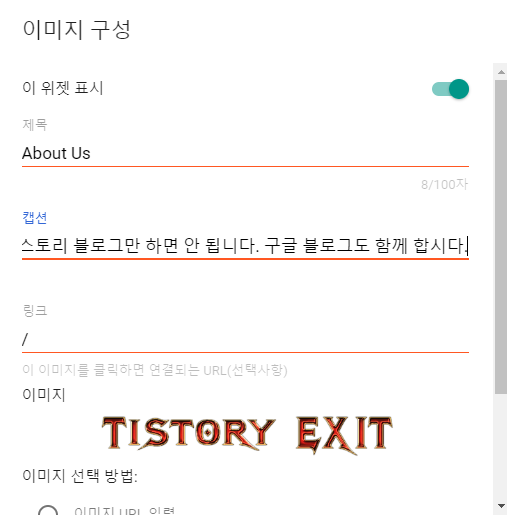
가로폭이 너무 긴 것 같으면 가장 아래에 크기에 맞게 축소를 하면 됩니다. 같은 방식으로 메인 포스트 아래쪽에 있는 About 부분도 수정해 줍니다.
로고는 필수는 아닙니다. 그냥 텍스트로 해 둬도 상관 없지만, 클릭 몇 번으로 쉽게 텍스트 로고는 만들 수 있으니까 해 본 것이죠. 한글도 되기는 합니다. 쿨텍스트 사이트에서 폰트를 찾아보면 한글 폰트가 있는데 몇 개 없다는 점은 아쉽긴 하네요.

이곳에는 캡션 기능이 있는데 그곳에 글을 적어주면 본문 하단 푸터 영역에 이 블로그가 어떤 곳이라는 캡션이 추가됩니다.
그렇게 2개를 모두 바꿔주고 난 후 왼쪽 메뉴에서 ‘블로그 보기’를 누르면 새 창으로 내 블로그가 열리고 거기서 바뀐 것을 바로 확인할 수 있습니다.
위젯의 내용을 바꿀 때는 레이아웃 메뉴에서 보이는 창의 우측 하단에 있는 ‘저장’ 버튼은 굳이 클릭하지 않아도 바로 바뀌더군요.

바꿔본 모습입니다. 마음에 드는군요. 티스토리 탈출하는 그날이 오기를 기원해 봅니다.
사이드바 위젯 변경
이제 로고를 만들었으니 사이드바에 있는 필요 없는 것들을 지워줍니다. Subscribe US와 Facebook은 해당 스킨 제작자들의 광고를 위한 수단으로 쓰이고 있습니다.
우리에겐 필요가 없고, 나중에 사이드바에 필요한 것들은 바로 넣을 수 있으니 삭제를 해 주면 됩니다.

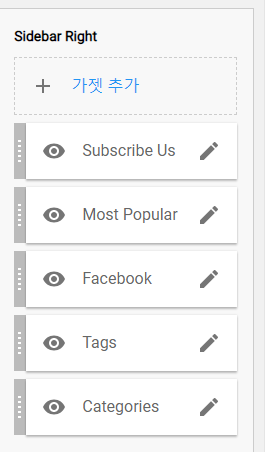
레이아웃 페이지의 우측으로 가보면 사이드바에 들어간 가젯(위젯)들이 리스트에서 수정하려고 하는 것 옆에 있는 연필 아이콘을 누르면 됩니다.
저는 Subscribe US, Facebook, Categories를 없앨 것입니다. 구글 블로거는 태그가 카테고리 역할을 하기 때문에 굳이 카테고리를 나눌 필요는 없더군요. 이 부분은 나중에 점점 익숙해 지면서 조금씩 바꾸면 됩니다.

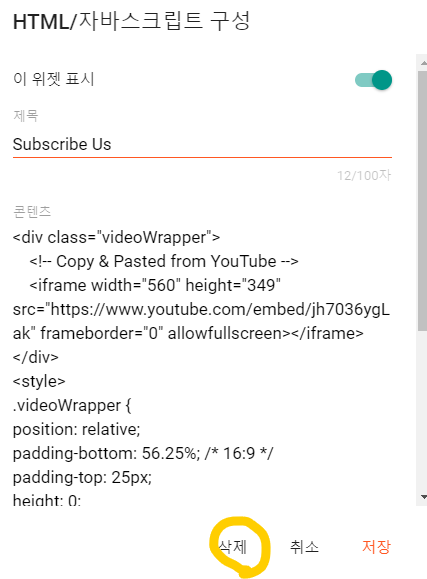
‘이 위젯 표시’를 꺼서 안 보이게 하는 방법을 써도 됩니다. 나중에 해당 위젯을 다시 활용할 일이 있다면 그부분만 체크를 해도 위젯은 사라집니다.
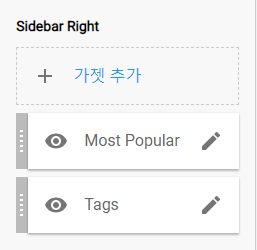
저는 아예 필요가 없어서 ‘삭제’를 눌러서 아예 없애 버렸습니다. 이 방식으로 필요 없는 위젯을 다 제거했습니다.

아주 심플해진 사이드바 모습이 보여지는군요. 이렇게 해서 사이드바를 깔끔하게 다듬었습니다.

사이트가 제법 쓸만한 모습으로 바뀌었습니다. 이제 글을 적어봐야 할 시간이 다가오는군요. 그 전에 상단에 로고 옆에 있는 메뉴들을 조금 수정해야 합니다.
추가로 아직은 애드센스 광고를 넣지 않았으므로 상단 메뉴와 본문 사이에 들어가는 광고를 위한 공간은 그대로 유지를 할 필요는 없겠지요? 해당 위젯은 Home Ads Top이라는 것으로 레이아웃에 들어가 있습니다. 이 위젯은 앞으로 광고를 넣으면서 사용할 것이니, ‘삭제’가 아닌 ‘표시’ 부분을 비활성화로 없애줍니다.

메뉴 수정하기
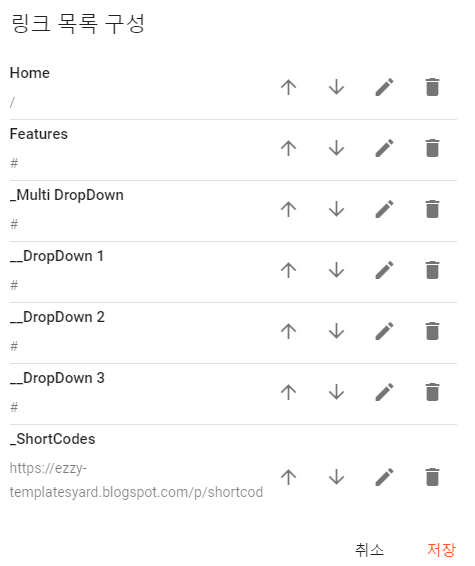
메인 메뉴는 로고 옆에 있는 ‘Main Menu’에서 수정을 하면 됩니다. 그 전에 메뉴에 마우스를 가지고 가서 어떤 방식으로 메뉴들이 나오는지 한 번 보고 이용하면 좋습니다.
메뉴 아래에 하단 메뉴를 구성하고 싶은 경우도 있을 수 있으니까요. 그렇게 구성할 때는 상위로 들어가는 메뉴 아래에 언더바(_)를 하나 넣고 메뉴를 만들면 메뉴가 확장되면서 하부 메뉴가 또 들어가는 식으로 구성됩니다.

그런데 대부분의 블로그들은 굳이 그렇게까지 메뉴 구분은 필요 없지요. 초반에 카테고리나 태그 같은 것을 별도로 구성하는 거 아니라면 Home만 남겨두고 다 지우면 됩니다. 우측의 휴지통 아이콘을 눌러서 Home만 남기고 모두 지웠습니다. 그리고 저장을 하면 됩니다.
그 외 소셜 아이콘들에 대해서도 수정이 필요한 것들은 수정해야 하는데, 이것은 천천히 해도 됩니다. 여기까지 해 놓고 이제는 글을 작성할 차례가 되었습니다.