구글 블로그 설정을 어느 정도 끝내고 이런 저런 글을 적고 있습니다. 어디에요? 샘플로 만들어 놓은 티스토리 엑시트 블로그에 그렇게 적고 있습니다.
궁금하신 분들은 아래 링크를 눌러서 어떤 사이트인지 확인해 보세요. 생각보다 깔끔해 보이는 (적어도 저한테는) 사이트가 나타나서 놀랄 수 있습니다.
구글 블로그 폰크 크기 바꾸기
구글 블로그의 폰트 크기를 바꿔 보도록 하겠습니다. 티스토리 블로그를 하시던 분들에게는 익숙하지만 들어가고 싶지 않은 그곳, 바로 HTML편집과 비슷한 것을 들어갈 수도 있지만, 구글 블로그는 조금 더 쉽게 할 수 있는 여지도 남겨주었습니다.
HTML편집에는 들어가지 않을 것이지만, 예시 블로그에 있는 글 중 하나에서 잠깐 언급하는 내용으로써 적어도 기초적인 html과 css 문법은 보고 이해할 정도는 공부해 두면 좋습니다.
블로그 1~2년만 하고 그만두실 분은 뭘 그렇게까지! 생각하셔도 되고요. 그것보다 길게 하실 것이라 생각하시는 분은 꼭 공부를 하세요.
바꿔야 하는 부분 확인하기 (스킵해도 되는 부분)
우선 구글 블로그에서 폰트를 바꾸기 위해서 뭐를 바꿔야 하는지 확인이 필요합니다. 제가 선택한 테마가 아닌 다른 것을 선택하신 분들은 이 과정을 보시고 어떻게 바꿀 부분을 찾는지 기억해 두세요.
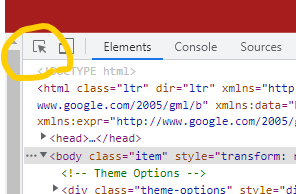
구글 블로그 사이트에 접속을 한 후, F12를 눌러서 개발자도구라는 것을 열어야 합니다.

그럼 오른쪽에 무시무시한 창이 하나 뜨는데, 일단 왼쪽 위에 나오는 아이콘을 한 번 클릭하세요. 저도 개발자도구는 잘 모르는 사람이지만, 이런 글을 쓰기 위해 공부를 했습니다.

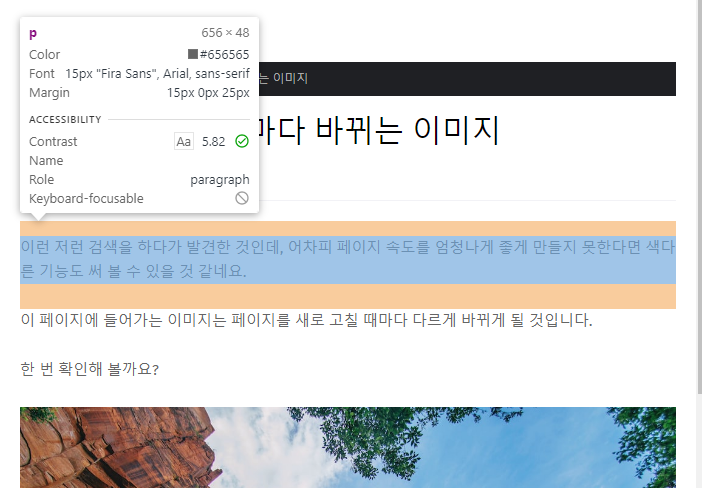
그리고 마우스를 내용이 있는 창에서 움직여보면 이것저것 색이 막 바뀌면서 표시가 됩니다. 우리가 바꾸려고 하는 것은 본문의 폰트 크기잖아요? 그래서 본문의 문단 p태그가 있는 곳에서 나오는 폰트 크기를 확인해 봅니다.
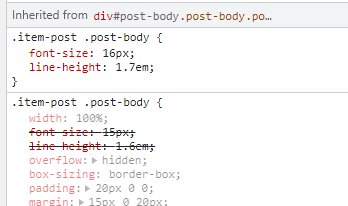
개인적으로 16px 또는 17px가 좋다고 생각하는데, 15px로 설정이 되어 있군요. 그래서 폰트 크기를 바꿔야 하는 것입니다.
찾는 부분을 클릭한 후에는 오른쪽의 개발자도구에 해당 영역과 관련된 HTML 코드와 Style이 각각 표시가 됩니다.

폰트 크기는 style이라는 곳에서 정의가 됩니다. 그래서 그 부분을 바꿔야 하는데, 해당 스타일이 어떻게 정의되어 있는지를 보여주는 것이죠.
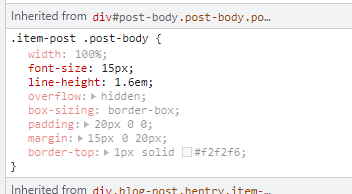
찾아보니 .item-post .post-body 로 정의가 되어 있네요. 이제 폰트 크기를 바꿀 준비가 되었습니다. 바꾸는 방법은 2가지가 있습니다. 하나는 html 코드를 직접 수정하는 방법이 있고, 다른 하나는 커스텀 CSS를 추가해 주는 것입니다.
구글 블로그 폰트 크기 바꾸기
앞에서 조금 더 쉽게 할 수 있다고 했으니 html 편집은 안하고 CSS 변경으로 해 보겠습니다. 구글 블로그 테마를 조정하던 레이아웃으로 이동을 합니다.
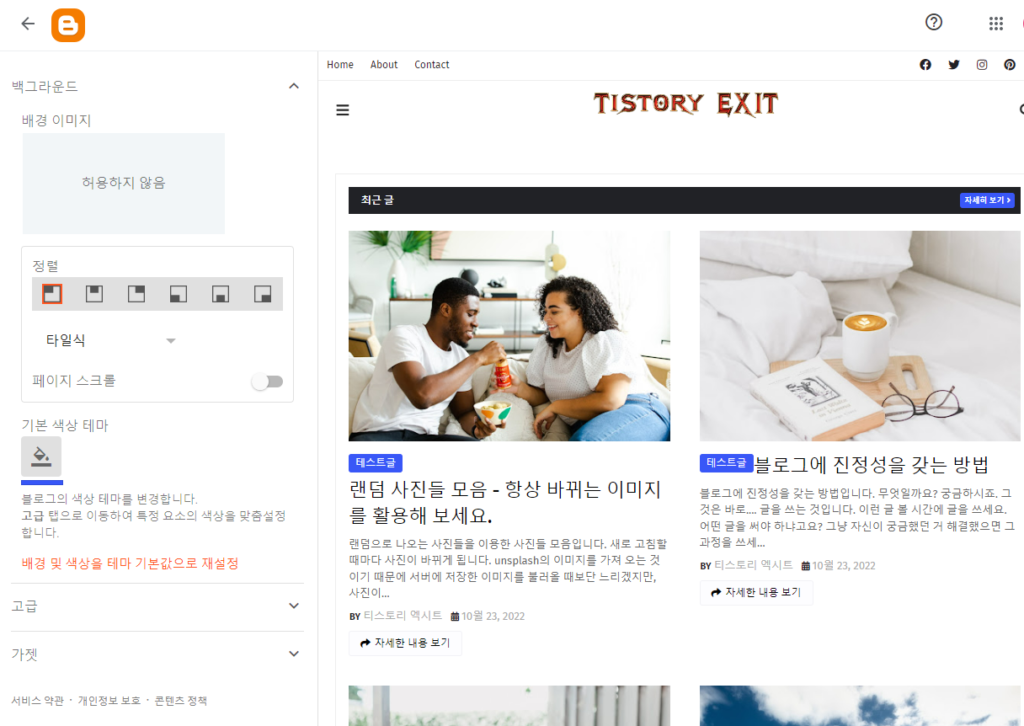
해당 페이지를 보면, 다른 것들 설정을 바꾸는 것 맨 위에 ‘테마 디자이너’라는 것이 있네요? 이제 그곳으로 가볼 차례입니다.

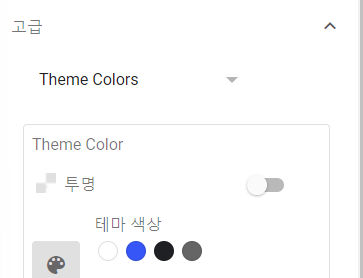
가보니, 테마에서 사용하는 주요 색상 같은 것들을 여기서 정의한다는 것을 알 수 있겠네요. 링크 색상 등을 바꾸려면 여기서 바꿀 수 있습니다. 저는 색감이 좋지 않아서 스킨 제작자가 해 놓은 설정을 그대로 사용합니다.
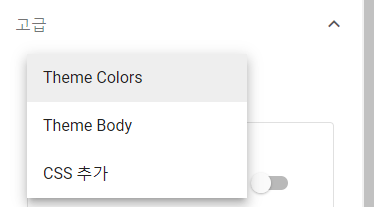
폰트 크기를 바꾸려면 왼쪽의 메뉴 중 가운데 있는 ‘고급’ 으로 가야 합니다. 고급에서 테마 색상을 정의하죠. 괜히 바꿨다가 색상이 엉망이 될 것 같아서 건드리지 않고 폰트 크기만 바꿀게요.

테마 컬러라고 되어 있는 부분의 드롭박스를 눌러주면 추가 메뉴가 나오는데 ‘CSS 추가’ 메뉴로 들어가면 됩니다.

그럼 맞춤 CSS를 입력하라고 합니다. 아까 전 단계에서 찾아낸 본문의 폰트가 들어가는 클래스(클래스에 대해 공부를 하세요. 몰라도 상관은 없어요)에 대한 수정된 CSS를 적용하면 됩니다.
.item-post .post-body {
font-size: 16px;
line-height: 1.7em;
}위의 코드를 해당 영역에 추가하고, 이번에는 우측 하단의 저장 버튼을 꼭 눌러줘야 적용이 됩니다. 위 코드의 의미는 이렇습니다. 본문 영역에 있는 글자의 크기를 16px로 하고, 줄 간격은 글자의 1.7배로 하라는 것입니다.
이제 바뀌었는지 확인을 해 보면, 글자 크기가 살짝 커졌음을 알 수 있습니다.
개발자 도구로 확인 (스킵해도 됨)
중간에 스킵을 해도 되는 부분을 유심히 읽었던 분들이라면 다시 한 번 개발자 도구를 열어서 해당 영역의 글씨 크기가 바뀌었는지 확인해 보면 됩니다.

확인을 해 보니, 같은 속성에 대해 한 번 더 정의를 해 버리니 마지막에 추가 CSS로 입력한 값이 적용된 것을 확인할 수 있습니다. 이렇게 해 놓으면 글자 크기 변경도 모두 완료가 된 것입니다. 참 쉽죠?