구글 블로그를 사용하면서 가장 어려운 부분은 바로 에디터(편집기)입니다. 티스토리와 네이버와 비교하면 이게 편집기가 맞나 싶은 느낌을 주는 그런 구닥다리 시스템이죠.
천하의 구글이 왜 이렇게 방치해 놓고 있나 싶기도 하지만, 웹표준을 준수하는 형태로 작성하는 가장 기본적인 기능만을 제공하기 위함이라 생각하면 그것도 맞을 수 있겠다 싶습니다.
이번 글에서는 이런 구글 블로그 편집기를 사용하지 않고 다른 곳에서 작성을 먼저 한 후 코드만 복사해서 옮길 수 있는 곳을 2곳 추천합니다.
온라인 HTML 편집기 추천 2곳
온라인에서 HTML 편집을 할 수 있는 기능을 제공하는 곳이 있습니다. 한 곳은 HTMLG라는 곳이고 다른 한곳은 TINY라는 곳입니다. 구글 블로그가 이런 곳의 편집기를 기본 탑재해서 제공을 해주면 얼마나 좋을까 싶지만, 안해주겠죠.
하지만 일반적으로 사용하기에는 나쁘지 않습니다. 무료 버전으로 쓸 때 약간의 제약이 있기는 하지만, 우리가 전문적으로 글을 엄청 많이 쓰는 것이 아니어서 적당한 길이의 글을 쓸 때는 충분히 쓸만합니다.
무료 버전을 넘어서는 길이로 글을 쓸 때는 뭐, 나눠서 작성하고 코드만 붙이면 되죠.
첫 번째 추천 : HTMLG

첫 번째 추천하는 곳은 HTMLG라는 곳입니다. HTML뿐 아니라 CSS, 자바스크립트까지 다 해 볼 수 있는 서비스를 제공합니다. HTML편집만을 사용하기 위해서는 아래 링크로 접속해서 글을 쓰면 됩니다.

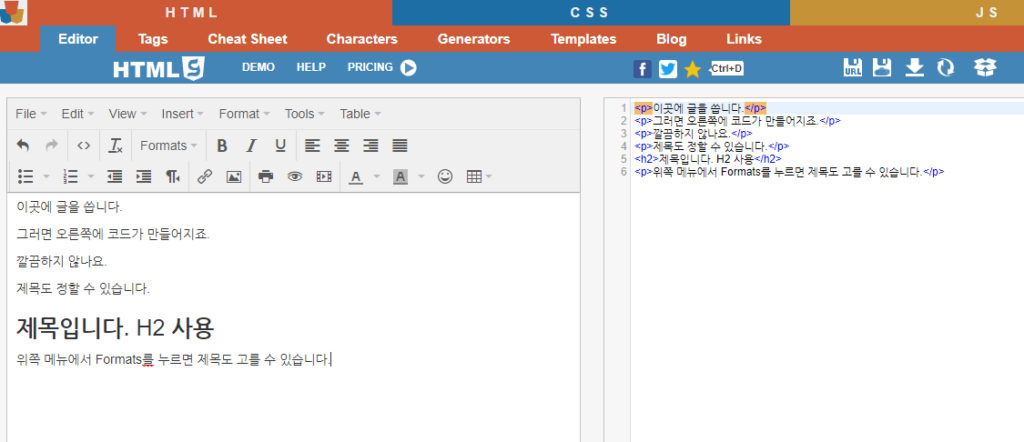
접속하면 왼쪽은 우리가 흔히 보는 편집기, 오른쪽에는 왼쪽 창에 입력한 것을 HTML코드로 바꿔서 보여줍니다. 실시간으로 바로 보여지기 때문에 그냥 치면 됩니다.
무료 버전은 글자수 제한이 있던 것으로 기억합니다. 구글 블로그에서 글을 작성하고 HTML 편집모드로 바꿔보면 줄바꿈이 하나도 안 되어 있어서 정말 보기 힘들거든요.
그래서 여기서 글을 먼저 작성하고 우측에 있는 코드를 복사해서 붙여 넣습니다. 그럼 훨씬 깔끔하게 정리된 코드로 본문을 작성할 수 있습니다.
애드센스 광고 코드를 나중에 넣을 때 저렇게 작성을 해야 쉽게 붙여 넣을 수 있겠죠?
두 번째 추천 : TINY

우리가 쓰는 편집기가 WYSIWYG 에디터라고 부르는 것입니다. What you see is what you get! 의 줄임말입니다. 즉 입력한 모습 그대로 화면에 다시 보여지게 해 줄게를 뜻합니다.
우리가 흔히 쓰는 MS워드나 아래아한글 같은 것들도 마찬가지죠. HTML 편집도 똑같고요. 우리가 HTML 태그를 일일이 써가면서 글을 쓰긴 어렵잖아요?

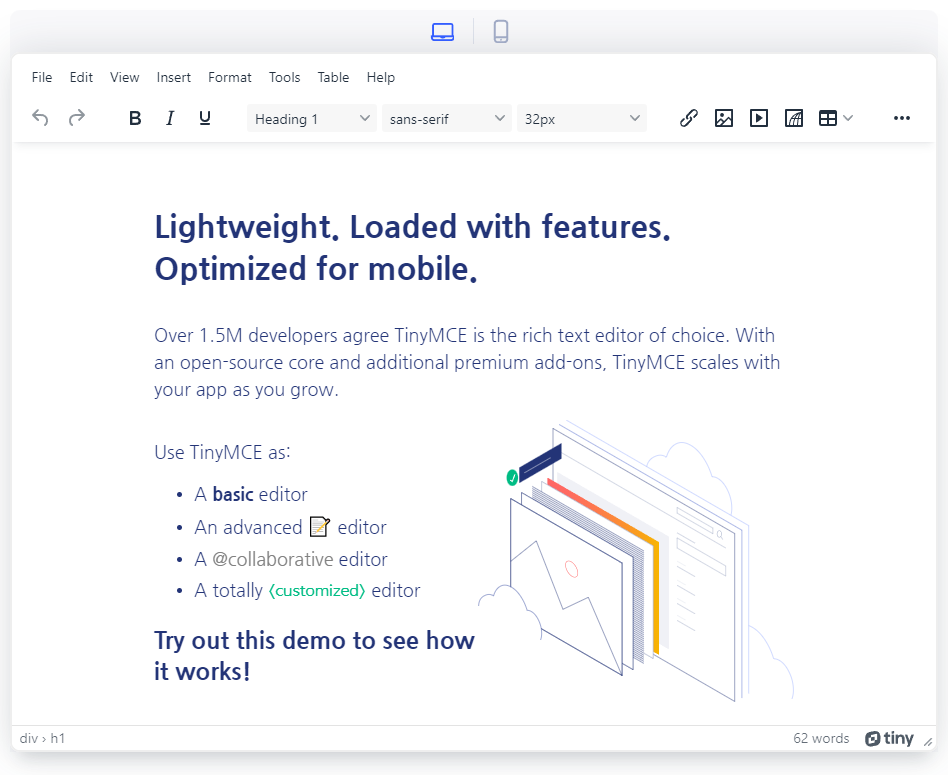
페이지 중간 쯤 내리면 편집기가 떠 있습니다. 이곳에서 File 메뉴로 들어가서 새로 문서 작성하기를 누르면 되는 것입니다.
아까 HTMLG에서 작성했던 HTML코드를 복사해 봤습니다. 코드와 실제 화면에 나오는 모습을 비교해 보려면 위쪽 메뉴에서 VIEW 를 클릭하고 바꿔서 보시면 됩니다.
이곳은 편집기 아래에 ‘words’ 카운트 해 주는 것 보이죠? 단어수 기준으로 카운트 되는데 원래 블로그에 글을 쓸 때는 글자수가 아니라 단어수로 카운트해서 써야 합니다.
제가 볼 때 구글 유입이나 네이버 유입을 위한 정성 포스팅의 적절한 단어수는 최소 400단어 정도라 생각합니다. 그 정도 되면 글자수로는 대략 1500자 전후가 되지 않나 싶습니다.
이미지가 많이 들어가지 않는 텍스트 위주의 글이라면 구글 블로그에서 직접 작성을 해도 괜찮습니다만, 구글 편집기가 조금 이상해서 백스페이스 이런 것 누르면서 수정하다보면 ‘문단’으로 정리했던 영역이 문단이 아닌 것으로 바뀌게 되기도 합니다.
그런 상태에서는 줄간격도 엉망이 되기 때문에 굉장히 불편해집니다. 위에서 추천한 두 가지 사이트에서 전체적으로 글을 작성하시고, 나중에 사진을 넣는 것을 추천합니다.