블로그를 남들과 조금 다르게 꾸미기 위해서는 CSS를 다룰 줄 알아야 합니다. 영어 조금만 할 줄 알면 누구나 할 수 있습니다. 이번 글에서는 블로그스팟 커스텀 CSS 쉽게 넣는 방법 정리를 해 보겠습니다. 언제 바뀔지 모르는 티스토리 약관 때문에 많은 분들이 이쪽으로 관심을 갖고 있는 것으로 압니다. 조금 공부를 해 보세요.
블로그스팟 커스텀 CSS 쉽게 넣는 방법
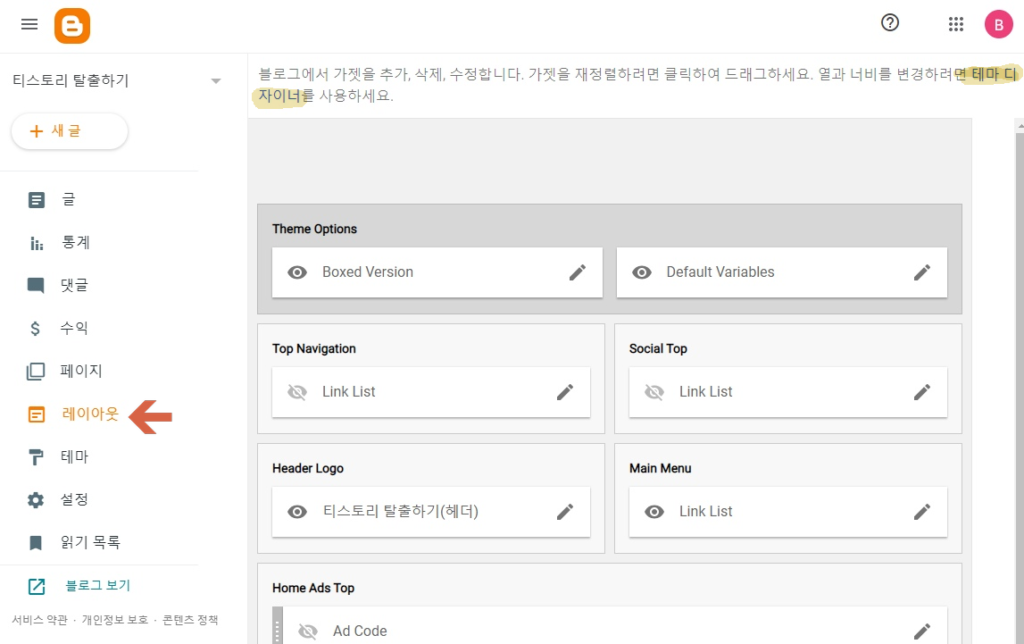
블로그스팟 커스텀 CSS를 넣기 위해서는 메뉴에서 ‘레이아웃’ 메뉴로 가야 합니다. 레이아웃 메뉴를 누르면 오른쪽에 사용하는 테마에서 지원하는 레이아웃 메뉴들이 보입니다. 이곳에서 블로그 테마 모양을 꾸미는 것인데, CSS를 넣기 위해서는 위에 있는 ‘테마 디자이너’를 들어가야 합니다. 이 메뉴를 왜 이렇게만 접근 가능하도록 만들었는지 이해는 안 되지만, 블로그스팟은 그렇게 이용하는 곳입니다.

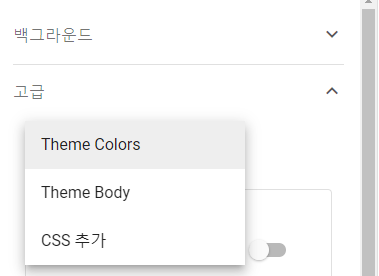
해당 메뉴를 누르면 왼쪽에 백그라운드 / 고급 / 가젯 메뉴가 있는 것이 새로 열리게 됩니다. 우리가 넣을 CSS는 고급 섹션에서 CSS 추가를 눌러서 넣어야 합니다.

테마 편집의 CSS 영역에 직접 넣는 것이 편한 분들은 그게 더 나을 수도 있습니다. 그러나 그 파일을 건드는게 겁나는 분들은 위에서 CSS 추가만 함으로써 다른 것을 건들 가능성을 줄이는 것도 방법이죠.
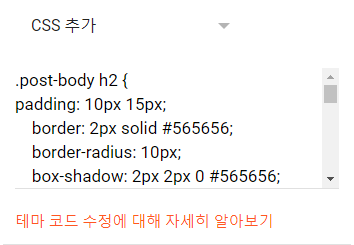
이곳에 넣고자 하는 CSS를 넣으면 됩니다. 참고로 대부분의 블로그스팟 테마에서 본문 영역은 post-body 클래스에 묶여서 들어갑니다. 우리가 꾸미는 대부분의 영역은 본문 안에서의 폰트 크키, 제목 태그 꾸미기, 링크를 버튼으로 바꾸기 같은 곳으로 들어갑니다. 그러니 post-body 클래스 안의 속성들을 재정의하면 됩니다.

저의 경우 제목 태그를 꾸미는 것을 재정의했습니다. h2에 대해서 경계선이 들어가고 그 안에 제목이 들어가게 함으로써 다른 글들과 구분이 되게 만들어 준 것이죠.
이런 CSS를 찾아보시면 많이 있습니다. ‘제목 CSS 추천‘과 같은 것으로 구글 검색을 하시면 됩니다. 이 방식을 통해서 블로그를 조금씩 꾸미면 다른 사람들과 차별화된 나만의 블로그스팟을 운영할 수 있게 됩니다.
이 블로그 인기글
이 블로그 최신글
- 티스토리 스킨 추천 (무료, 유료)
- 티스토리 라꼬스킨 추천
- 클라우드플레어 도메인 + 카페24 호스팅 사용시 주의할 점
- 티스토리 자체 광고에 대한 대응 조치 느낌
- 티스토리 자체 광고가 최상단에 노출되지 않게 하는 방법